
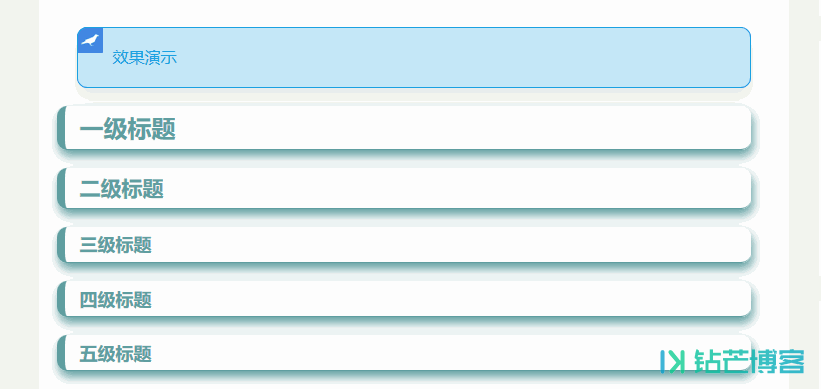
效果演示

不太喜欢主题默认的标题样式,自己动手,丰衣足食。
用火狐的查看元素(这个功能感觉比Chrome好用,因为是中文的…)
找到当前主题的标题样式,然后去主题样式文件修改。(一般在主题根目录style.css)
根据类样式查找定位
把下面的样式添加到标题样式即可(字体大小和其他参数可按需修改,每一行都写了注释。)
font-size:24px;/*字体大小*/
font-weight:bold;/*设置文本粗细*/
background-color: #ffffff;/*背景颜色*/
border-bottom: 1px solid;/*边框宽度 *颜色定义*/
padding: 5px 15px;/*宽高*/
border-left: 8px solid;/*定位*/
margin:18px 0px 18px -20px;/*定位*/
overflow: hidden;/*溢出修剪*/
box-shadow:2px 6px 10px #5F9EA0;/*设置块阴影 水平位移 垂直位移 模糊半径 */
标题会带有阴影,略有花里胡哨,如果想去掉标题阴影删除box-shadow属性(效果如下图)
© 版权声明
THE END







![Time相册主题 for Typecho模板 [2020年2月12日更新至V1.1.2 支持懒加载]-钻芒博客](https://60yu.w4i.cn/wp-content/uploads/2019/11/20200903220529436.png)








- 最新
- 最热
只看作者