排序
不一样的 Button 按钮
先看效果:HTML:<button> <svg height='36px' width='36px' viewBox='0 0 36 36' xmlns='http://www.w3.org/2000/svg'> <rect fill='#fdd835' y='0' x='0' height='36' width='...
悬浮彩色渐变 Button 按钮
HTML:<button> Button </button>CSS:button { background-color: #444141; border-radius: 4px; color: #fff; cursor: pointer; padding: 15px 30px; font-size: 18px; font-weig...
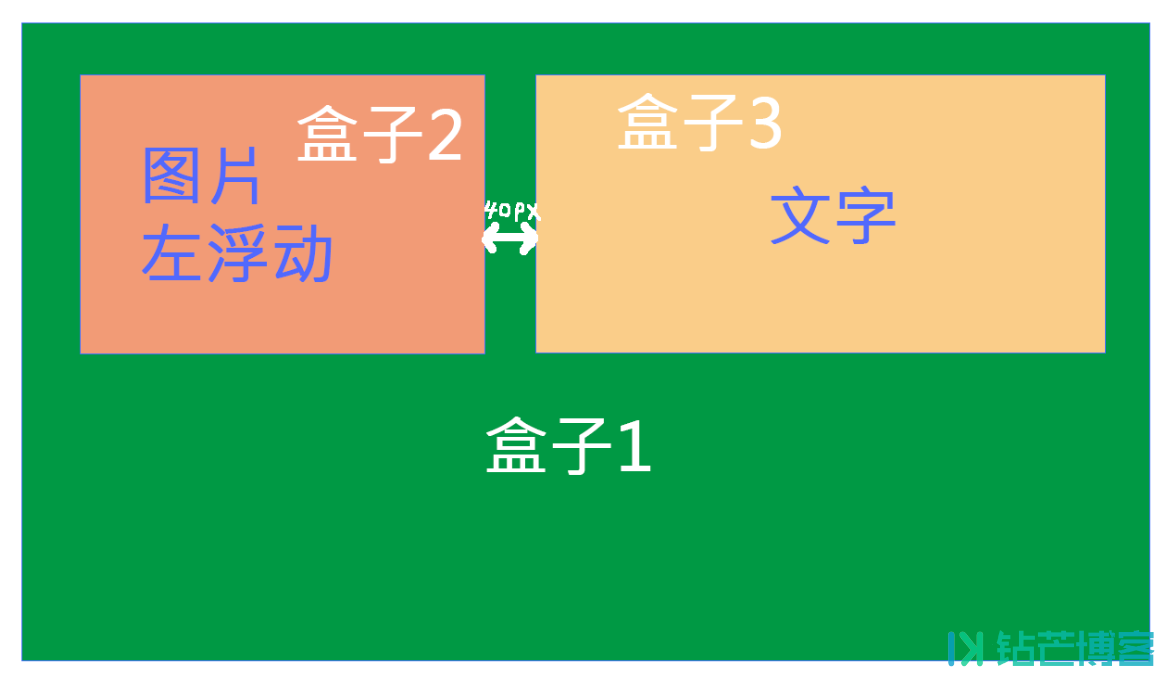
html简单盒子图片文字分栏 两栏float左浮动
最近的项目要用到,第一时间找了个页面准备扒下来,嗯... 等等,这个简单的基础div盒子我应该可以自己写吧。我觉得写不出来就该自己打自己了。简直就是丢学前端的脸啊! 于是乎便动手开始,结构...
凡科右侧悬浮菜单定位瞄点
正好用到,还挺好看。就扒来了。 效果在: https://tool.zmki.cn/ 简单修改了一下,演示如下: 二维码图片链接在css里,自行替换即可。 代码: <!-- <link rel='stylesheet' href='https://f...
CSS3实现“图片阴影”效果
利用多投影重叠的原理,实现曲线阴影与翘边阴影的效果,花一个小时看完的课程,理解的似懂非懂。直接发一下老师写的成品吧。用到来取。css都补上了注释。 第1章曲线阴影的实现 1-1效果演示 1-2...
前端开发纯干货 PHP模板+9900静态模板+2000套手机模板+1000套JS模板
绝对干货!!不管是建站还是开发,修改下都是成品。 模板内容: 1、phpweb整站源码模板 2、9900套响应式前端纯静态网页模板 3、2000套PSD模板+酷站源文件 4、2000套手机静态页面模板 5、1000套j...
WordPress主题仿站视频教程
看完后就算你不会制作主题,但一定也能提升你的前端能力。有点基础的可以看一下。 wordpress主题制作+仿站视频教程 第一章《快速入门》 第二章《html入门视频教程》 第三章《wordpress博客主题...
为WordPress文章添加公众号引流模块
仿照着WPMEE文章底部的公众号模块写的,之前扒了扒css,一直有问题就放在那里了,今天突然开窍。就自己试着写了一下。 魔改一时爽。重构无止境。 移植版本 重构版本 效果演示: [collaps...
WordPress添加视频 支持移动端封面
小记. 最近做了个视频页面,用百度上找的插入方法视频,大小不能自适应。用了古腾堡编辑器也没有插入视频按钮。那就尝试用新版的插入吧,pc端完美,但是移动端不显示视频封面。遂取代码,加入封...
web开发中插入FontAwesome 图标字体库
Font Awesome是一套绝佳的图标字体库和CSS框架,它是可缩放的矢量图标,用户可以可以对图标的特性进行更改,比如大小、颜色、阴影等并且可以组合不同的图标创造自己喜欢的图标。Font Awesome的...
黑色简约团队介绍源码html5
黑色简约团队介绍源码html5 网上看到的,简单修改了下。原作者非本人。原作者QQ277071269。觉得不错,需要的拿去 演示:https://tool.zmki.cn/m/jiesao-1/
HTML5 SVG+CSS3霓虹灯文字边框动画特效
@font-face { font-family:fzz; src: url('https://img.zmki.cn/ttf/fzz.ttf');} 预览效果 html <!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title></title> &...
HTML炫酷PJAX引导单页
官方演示: https://dwq.im 本地演示版本: https://www.weidro.cn 来源: https://dwq.im 源码奉上 <!DOCTYPE html> <html> <head> <meta http-equiv='Content-Type' content='text...