前几天博客发了响应式网址导航网站源码 – Webstack的种草文章,当时我导航用的后台是基于Typecho,对于一个深耕热爱WordPress的博主来说,当然会更希望基于WordPress。
这不,今天在webstack网址导航群里偶然看到有发WordPress版的WebStack 导航主题,感谢作者开源分享,这可真是个好东西,在经过原作者同意后,转载到博客里。
WordPress版WebStack演示: https://nav.iowen.cn/
以下内容转载自:https://www.iowen.cn/wordpress-version-webstack/?tdsourcetag=s_pcqq_aiomsg
之前一直把浏览器首页设为好123,自己加了好多收藏的网址,但是现在好123下面全部是百家号文章,我又喜欢瞎看,导致有时候一看就个把小时 之前建站也看到了一些自建的导航,所以就想自己建一个,之后搜到了 Viggo 的 WebStack 导航页,下下来改内容,佩服他在一个静态网页上加了几百号网址 ,我没这耐心啊,找后台,他 github 上有运营狗做的 Typecho 的主题后台,这里我也使用了他的搜索模块,感谢。
都是不熟悉的平台啊,好吧,按捺不住折腾的心,整了个 WordPress 版 在这里做一下使用说明
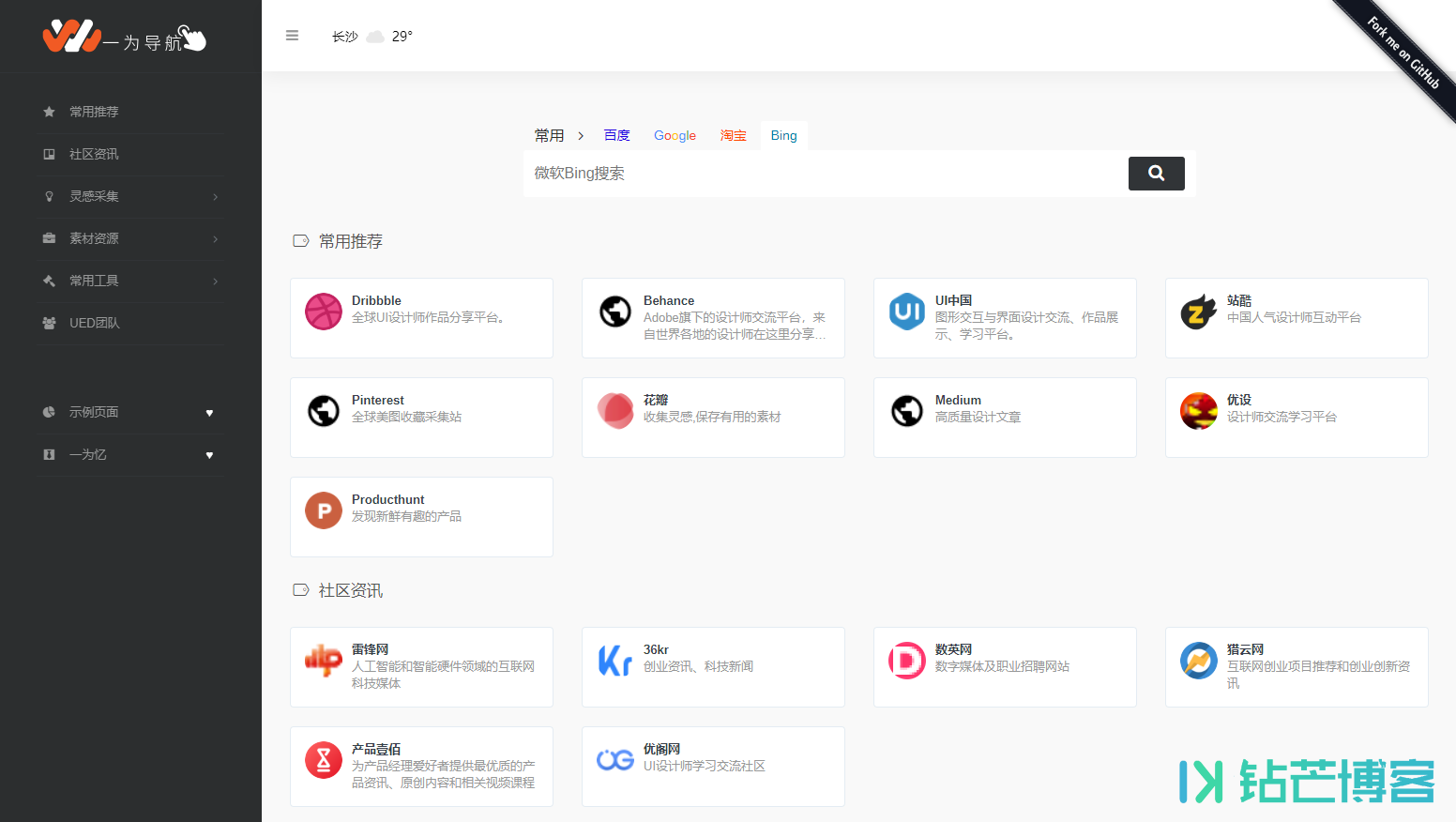
首页截图
环境要求
- WordPress 4.4+
- WordPress 伪静态
- PHP 5.7+ 7.0+
安装指南
- WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题
- wordpress/wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
主题使用
- 在 WordPress 后台“网址”文章类型下添加内容
- 分类最多两级,且父级不要添加内容
- 可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
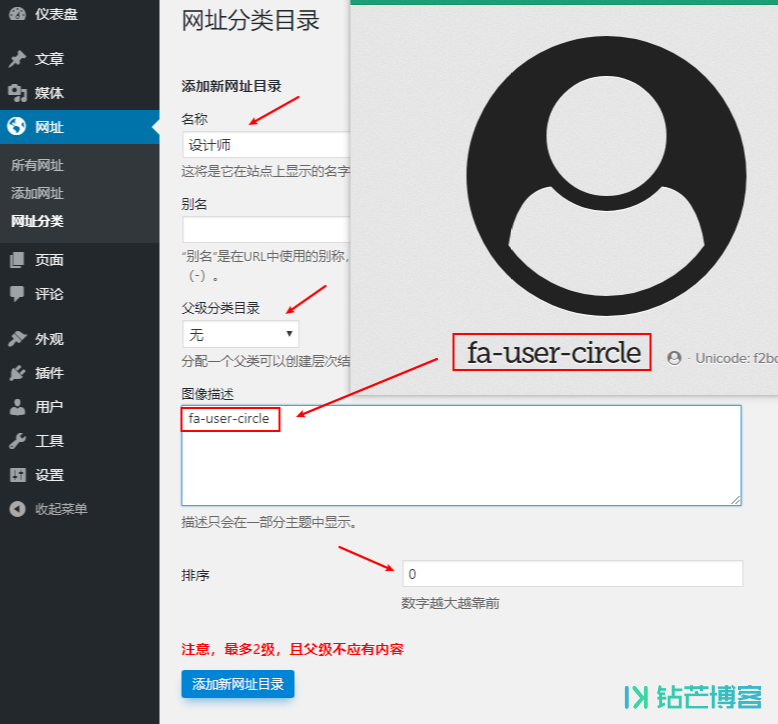
- 导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome
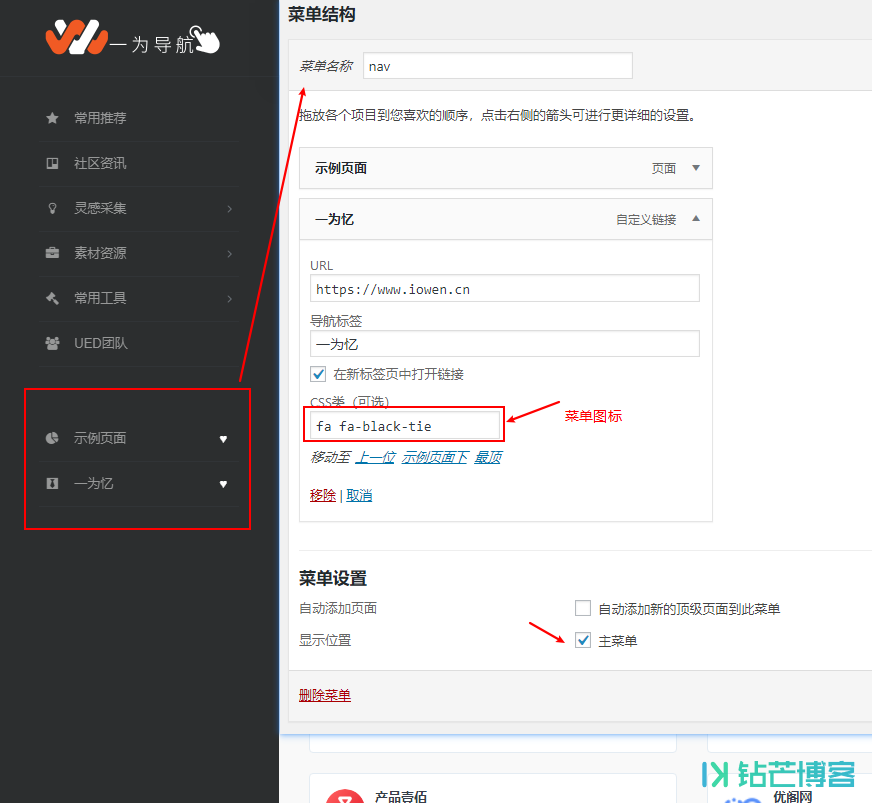
- 导航菜单栏下方可以添加自定义菜单,在后台的外观–>菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome
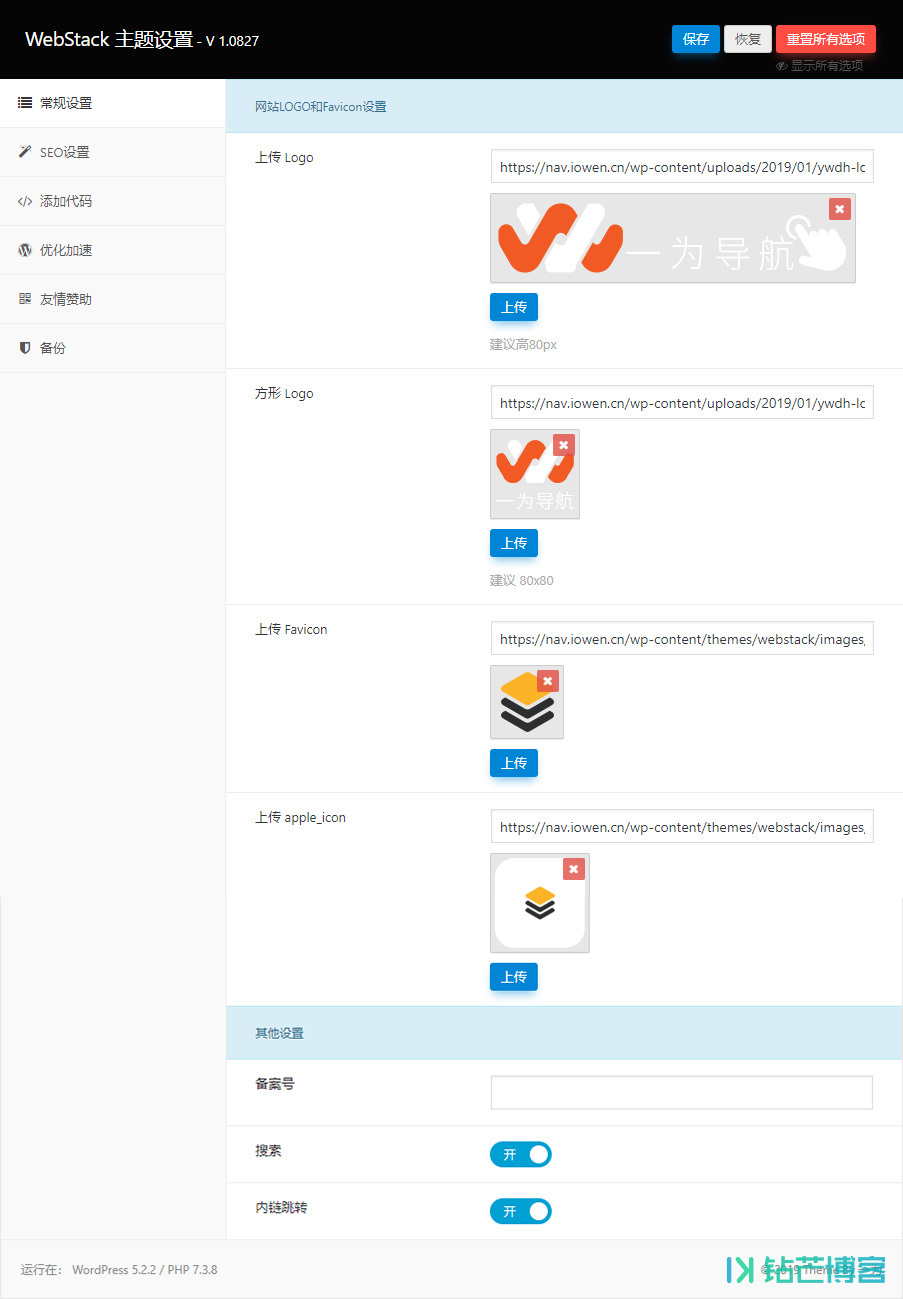
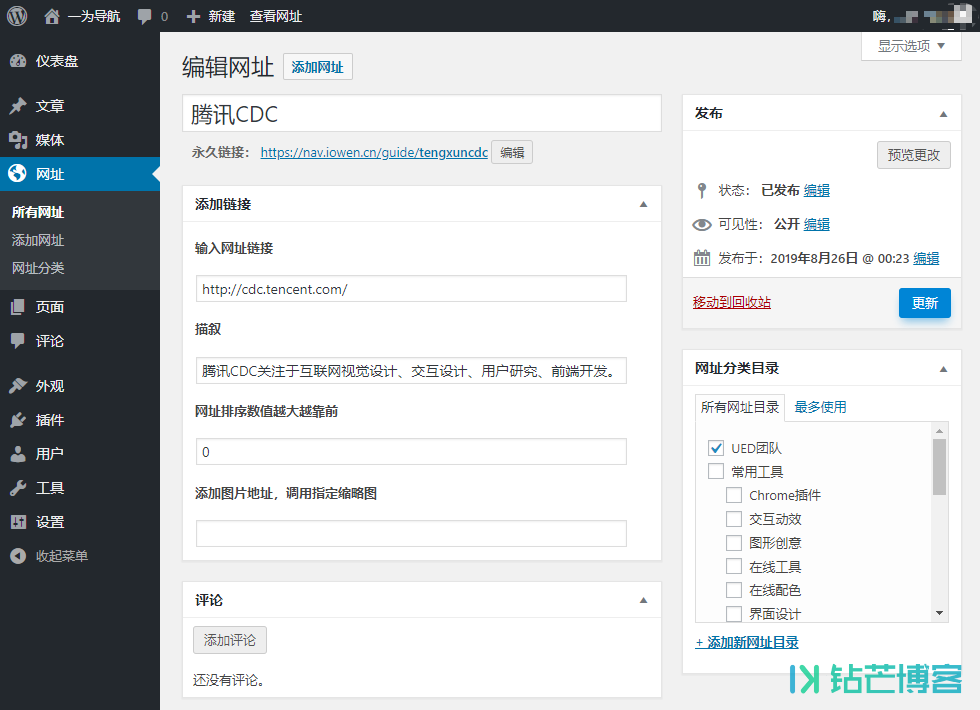
后台截图
感谢
感谢 Viggo 的前台设计
关于版权
尊重劳动成果,请保留主题下方的版权,否则不欢迎使用WebStack主题,谢谢!
转载请留言说明!!!
差不多了,有问题请评论或者发lssues
相关信息:
- WebStack 官方网站:https://www.webstack.cc
WebStack 开源地址: https://github.com/WebStackPage/WebStackPage.github.io - WebStack_WordPress主题:https://www.iowen.cn/wordpress-version-webstack/?tdsourcetag=s_pcqq_aiomsg
- WebStack_typecho主题:https://www.seogo.me/muban/webstack.html
- webstack网址导航交流群:304584722
本文转载&插件源于:https://www.iowen.cn/wordpress-version-webstack/?tdsourcetag=s_pcqq_aiomsg
转载请注明,尊重作者劳动成果!









![Time相册主题 for Typecho模板 [2020年2月12日更新至V1.1.2 支持懒加载]-钻芒网](https://60yu.w4i.cn/wp-content/uploads/2019/11/20200903220529436.png)







- 最新
- 最热
只看作者