2019年12月的文章
解决WordPress”无需升级 您的WordPress数据库已经是最新的了!” 关闭插件后无法登陆后台
捣鼓另一个站点的时候关闭了全部插件,结果前台无法访问,后台提示'无需升级 您的WordPress数据库已经是最新的了!',如下图。因为这个站点是有使用缓存的,可能是关闭了缓存导致的。 解决办法...
七牛云储存打包批量下载 For客户端&图形化工具 Kodo Browser
最近单位网站有些要调整,就注销了4个域名的备案。结果忘记了注销其中有一个域名是用来做图片外链的。(图片走的七牛融合cdn)。 直到第二天七牛发短信提醒我域名未备案。将在下午16:00 进行...
分享一个自用SEO查询助手,全网外链域名历史查询,标题辅助检测
有句话工欲善其事必先利其器,借助第三方工具可以有效的提升工作效率。推荐一个自用seo查询工具,功能强大,细节丰富。SEOer外链查询必备良器.今天发出来分享一下。 桔子SEO:https://seo.juzis...
CSS限制文字显示字数长度,超出部分自动用省略号显示,防止溢出到第二行
为了保证页面的整洁美观,在很多的时候,我们常需要隐藏超出长度的文字。这在列表条目,题目,名称等地方常用到。 效果如下: 未限制显示长度,如果超出了会溢出到第二行里。严重影响用户体验和...
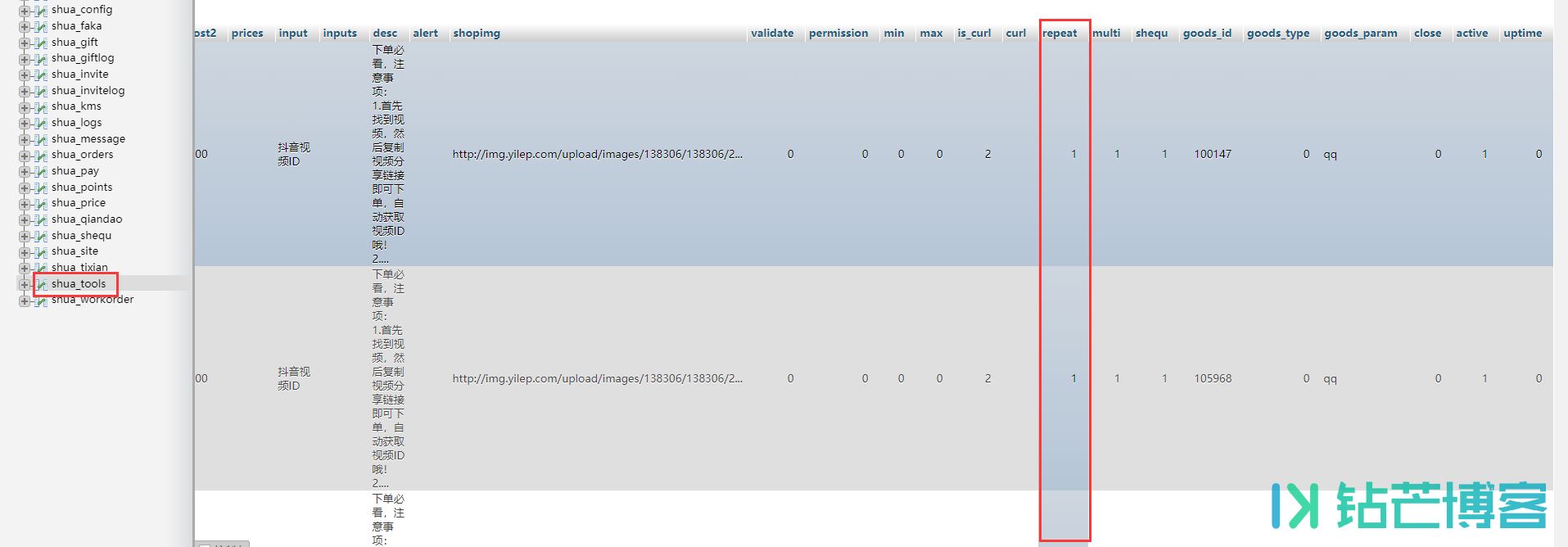
彩虹代刷 批量修改 允许重复下单
最近做了个代刷网,发现对接过来的商品默认都是不允许重复下单的,几百个商品一个一个修改实在使不得。 那就来后台数据库批量操作吧。首先定位表和列。 没错就是你,在shua_tools下的repeat里 ...
自动PC端显示 手机端隐藏CSS代码判断实现自适应
实现场景描述: 有些内容部署在PC端但是有不适合在手机端显示(比如盒子过大,遮挡内容)或者手机端显示毫无意义等。我们可以使用下面的代码来实现:电脑端显示,手机端隐藏 实现方法: CSS控制...
仿凡科网站右侧悬浮窗 在线客服简约图标大全快捷导航钻芒美化版
之前有发个一个凡科的右侧悬浮窗,今天给加了一些图标样式,新增css判断窗口大小自动隐藏(手机端不会显示),这下比较齐全了。 可以自己自定义图标,在css更改图片链接即可(背景图标和鼠标hov...
右侧悬浮菜单悬浮窗 CSS+html CSS自动判断PC显示手机端隐藏
源自:http://miwua.com/1521.html 感觉还不错,只是部署到博客不太搭配(颜色太鲜艳了),用css加了个设备判断,电脑端显示、手机端隐藏。1221px 界点 预览: css <!--右侧悬浮菜单 開始--...
MySQL 报错 \core\library\think\db\Connection.PHP 第 380行左右
使用易优EyouCms的时候,在本地环境运行,结果恢复完数据库后后台报错(前台正常) 解决办法: 想要彻底解决这个问题 就得去改my.ini 配置(如果你们mysql 没有这个文件,就把my-default.ini 改...
Node.JS npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的。 node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行。 Node.js的出现,使得前后端使用同一种语言,统一模型的梦想得以实...
CSS文字块-display行内元素块 inline-block 只给文字加背景
如何只给一段文字加背景颜色,但又不让其整行都填充上背景颜色.如下图 上图的代码: <!DOCTYPE html> <html lang='zh'> <head> <meta charset='UTF-8'> <meta name='...