排序
不一样的 Button 按钮
先看效果:HTML:<button> <svg height='36px' width='36px' viewBox='0 0 36 36' xmlns='http://www.w3.org/2000/svg'> <rect fill='#fdd835' y='0' x='0' height='36' width='...
悬浮彩色渐变 Button 按钮
HTML:<button> Button </button>CSS:button { background-color: #444141; border-radius: 4px; color: #fff; cursor: pointer; padding: 15px 30px; font-size: 18px; font-weig...
CSS 文本在表格里 垂直水平居中
效果图: css vertical-align: middle; //水平居中 text-align: center; //(可选)垂直居中 border:1px solid black; //(可选)加个边框
CSS hover改变其他Class属性
css鼠标效果改变其他样式 效果如图: 代码参考 .zmki_box_li li{ background-color: #F2F5FB; padding: 8px 15px!important; border-radius: 10px; transition: background-color 0.3s,color 0.3...
CSS缩略图最佳缩放实践
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。 object-fit 一般用于 img 和 video 标签,一般可以对这些原素进行保留原始比例的剪切、缩放或者直接进行拉伸等。您可以通...
CSS背景图像,镜像翻转、缩放、背景偏移与定位、文字溢出处理
CSS下镜像翻转(水平/垂直翻转) 两种写法 【方法一】利用css动画属性rotate旋转来实现: /* 方法一 */ .mirrorRotateLevel { transform: rotateY(180deg); /* 水平镜像翻转 */ } .mirrorRotate...
右侧悬浮菜单悬浮窗 CSS+html CSS自动判断PC显示手机端隐藏
源自:http://miwua.com/1521.html 感觉还不错,只是部署到博客不太搭配(颜色太鲜艳了),用css加了个设备判断,电脑端显示、手机端隐藏。1221px 界点 预览: css <!--右侧悬浮菜单 開始--...
CSS文字块-display行内元素块 inline-block 只给文字加背景
如何只给一段文字加背景颜色,但又不让其整行都填充上背景颜色.如下图 上图的代码: <!DOCTYPE html> <html lang='zh'> <head> <meta charset='UTF-8'> <meta name='...
html+CSS 多彩滚动展示AD框前端显示代码
因为放首页蛮占地方的,这个小模块没有经受住小改版的考验,被去掉了。贴出来,已给以后用 样式如下图所示: html代码 <section id='custom_html-2' class='widget_text widget widget_custo...
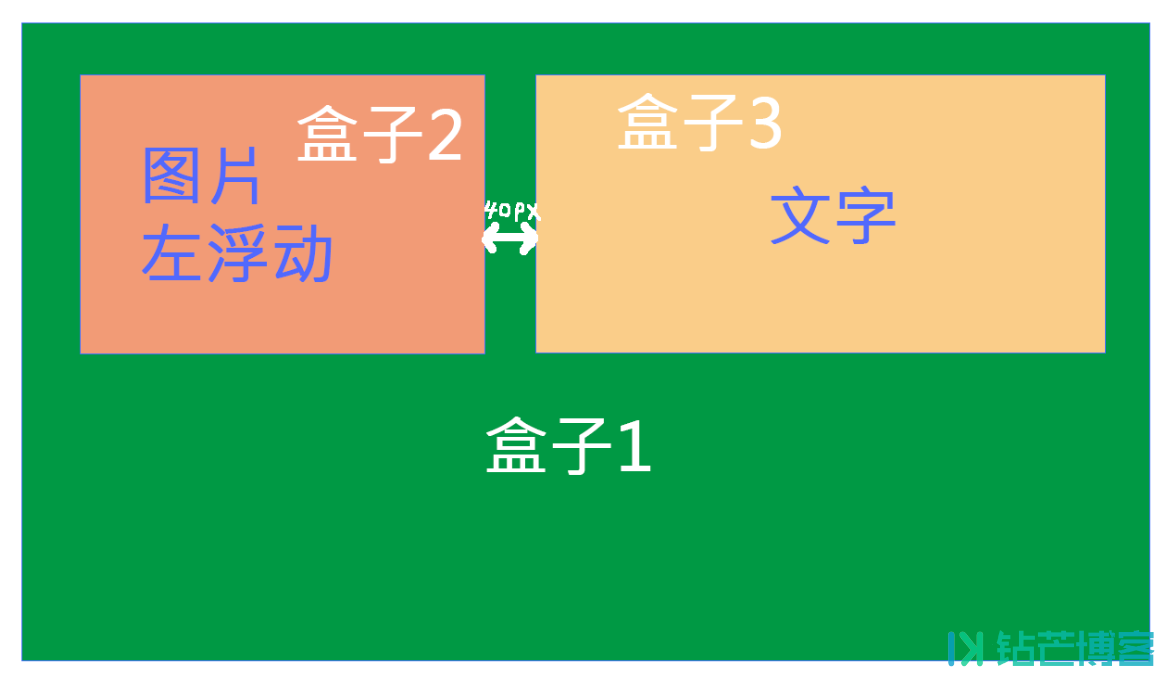
html简单盒子图片文字分栏 两栏float左浮动
最近的项目要用到,第一时间找了个页面准备扒下来,嗯... 等等,这个简单的基础div盒子我应该可以自己写吧。我觉得写不出来就该自己打自己了。简直就是丢学前端的脸啊! 于是乎便动手开始,结构...
分享一款自用扒站工具仿站工具软件 nb&plus可整站下载可抓取到CSS背景图片
强大的仿站工具助手 最近要扒的页面挺多的,为了安全样式表当然也希望搞回本地来,找了一圈找到这款工具,强大到可以抓爬到css内的图片并保存在本地。特此分享出来! *PS: 自动普通爬抓仿站的工...
动态渐变彩色文字代码
@keyframes move { 0% {background-position: 0 0;} 100% { /*宽度固定,如果为百分比背景不会滚动*/ background-position: -300px 0; } } .wrap { /*设置背景渐变色*/ background-image: linea...
CSS3实现“图片阴影”效果
利用多投影重叠的原理,实现曲线阴影与翘边阴影的效果,花一个小时看完的课程,理解的似懂非懂。直接发一下老师写的成品吧。用到来取。css都补上了注释。 第1章曲线阴影的实现 1-1效果演示 1-2...
前端开发纯干货 PHP模板+9900静态模板+2000套手机模板+1000套JS模板
绝对干货!!不管是建站还是开发,修改下都是成品。 模板内容: 1、phpweb整站源码模板 2、9900套响应式前端纯静态网页模板 3、2000套PSD模板+酷站源文件 4、2000套手机静态页面模板 5、1000套j...
WordPress主题仿站视频教程
看完后就算你不会制作主题,但一定也能提升你的前端能力。有点基础的可以看一下。 wordpress主题制作+仿站视频教程 第一章《快速入门》 第二章《html入门视频教程》 第三章《wordpress博客主题...
WordPress美化-文章标题样式美化
效果演示 不太喜欢主题默认的标题样式,自己动手,丰衣足食。 用火狐的查看元素(这个功能感觉比Chrome好用,因为是中文的...) 找到当前主题的标题样式,然后去主题样式文件修改。(一般在主题...













 会员专属
会员专属




