WordPress速度优化始终是一个没有尽头的课题,最近逛几个技术大佬的站点发现都用了Nginx缓存,遂搜集资料展开部署。教程分享如下
Ps. 由于钻芒博客是通过Nginx反响代理到本地内网访问,故使用此教程缓存纯在兼容问题,钻芒正在寻找解决方案。已解决,内网穿透反向代理的同学可以配合redis缓存即可。查看如下文章:
https://www.zuanmang.net/36715.html
Ps. 由于钻芒博客是通过Nginx反响代理到本地内网访问,故使用此教程缓存纯在兼容问题,
https://www.zuanmang.net/36715.html
如果你是直接放在公网服务器此教程可以直接使用。
第一步,WordPress后台安装Nginx Helper 插件
设置如下:

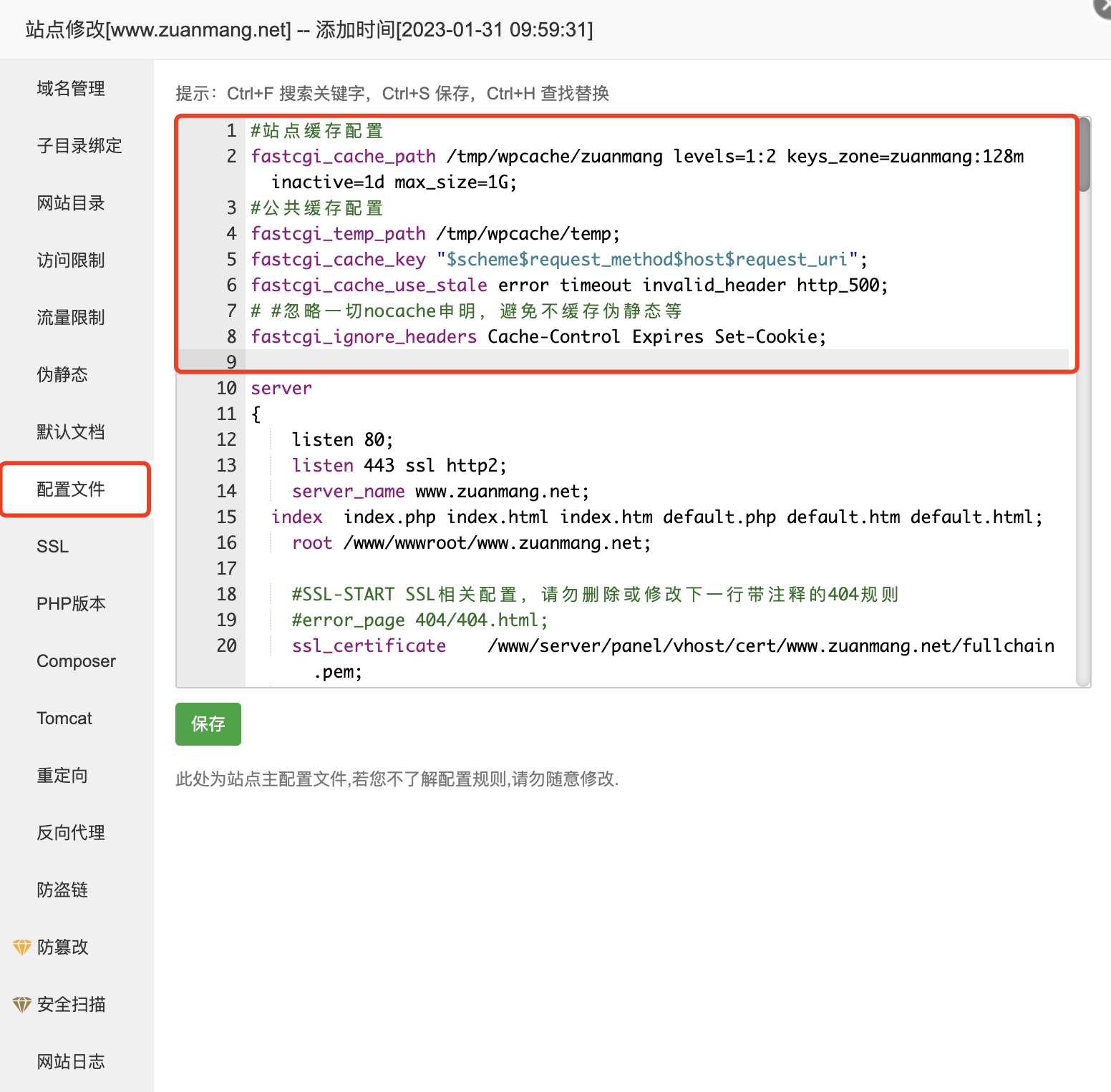
第二步,配置Nginx
首先,在你的服务器根目录下创建 /tmp/wpcache目录,用来存放缓存文件。
然后开始配置站点Nginx缓存。
这里有两个因素,单站点和多站点。区别就是单站点配置文件放在每个网站的.conf 配置中,多站点放在统一Nginx.conf中。
如果是多站点,这部分内容不要重复添加,否则会冲突,可以考虑将以上内容添加到nginx.conf里面,避免加了多次。
 单站点配置 |
 多站点配置 |
单站点
#站点缓存配置
fastcgi_cache_path /tmp/wpcache/zuanmang levels=1:2 keys_zone=zuanmang:128m inactive=1d max_size=1G;
#公共缓存配置
fastcgi_temp_path /tmp/wpcache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
# #忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
多站点
#站点 1 缓存配置
fastcgi_cache_path /tmp/wpcache/zuanmang levels=1:2 keys_zone=zuanmang:128m inactive=1d max_size=1G;
#站点 2 缓存配置
fastcgi_cache_path /tmp/wpcache/我是网站2的缓存目录 levels=1:2 keys_zone=我是网站2的标识:128m inactive=1d max_size=1G;
#公共缓存配置
fastcgi_temp_path /tmp/wpcache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
# #忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
对比一下你就很容易理解,多站点将配置文件统一放到Nginx.conf里了。
这里注意:如果要开启更多站点缓存,请继续增加,注意每个站点的 缓存路径 和 keys_zone 要自定义区分一下,不要一样。
上述代码中得 fastcgi_cache_path 的参数也可以根据自己站点的需要来设定,具体含义如下:
- path 表示缓存存放目录。
- levels 表示指定该缓存空间有两层 hash 目录,第一层目录为 1 个字母,第二层目录为 2 个字母,保存的文件名会类似/tmp/blogcache/c/29/XXXXXX ;
- keys_zone 参数用来为这个缓存区起名。
- 128m 指内存缓存空间大小为 128MB。
- inactive 的 1d 指如果缓存数据在 1 天内没有被访问,将被删除。相当于 expires 过期时间的配置。
- max_size 的 1g 是指硬盘缓存空间为 1G。
公共配置都配置好了以后,开始配置站点缓存规则
7B2主题专用配置(其他主题可以试试下边通用的规则)
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/wp-admin/*|/wp-json/*|/xmlrpc.php|wp-.*.php|/feed|/rss|/pay|/notify|/return|/download|/redirect|index.php|sitemap.xml|sitemap(_index)?.xml|sitemap.*.xml|sitemap.*.*.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in|wordpress_logged_in_[a-f0-9]+") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-81.sock;
fastcgi_index index.php;
include fastcgi.conf;
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache zuanmang;
fastcgi_cache_valid 200 301 302 1h;
#新增的缓存规则
#添加一个头部,用于判断缓存状态
add_header Cache-Control1 max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
expires 45m;
通用配置
# Cache START #
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/wp-admin/*|/wp-json/*|/xmlrpc.php|wp-.*.php|/feed|/rss|/pay|/notify|/return|/download|/redirect|index.php|sitemap.xml|sitemap(_index)?.xml|sitemap.*.xml|sitemap.*.*.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in|wordpress_logged_in_[a-f0-9]+") {
set $skip_cache 1;
}
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-74.sock;
fastcgi_index index.php;
include fastcgi.conf;
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
#添加一个头部,用于判断缓存状态
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache blog;
add_header Cache-Control1 max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache_valid 200 301 302 1h;
expires 45m;
}
# Cache END #
以上配置如果保存时未提示报错,基本上保存后就没问题。(如果有报错一般是缓存路径、缓存名称设置问题)重启nginx即可查看缓存效果。
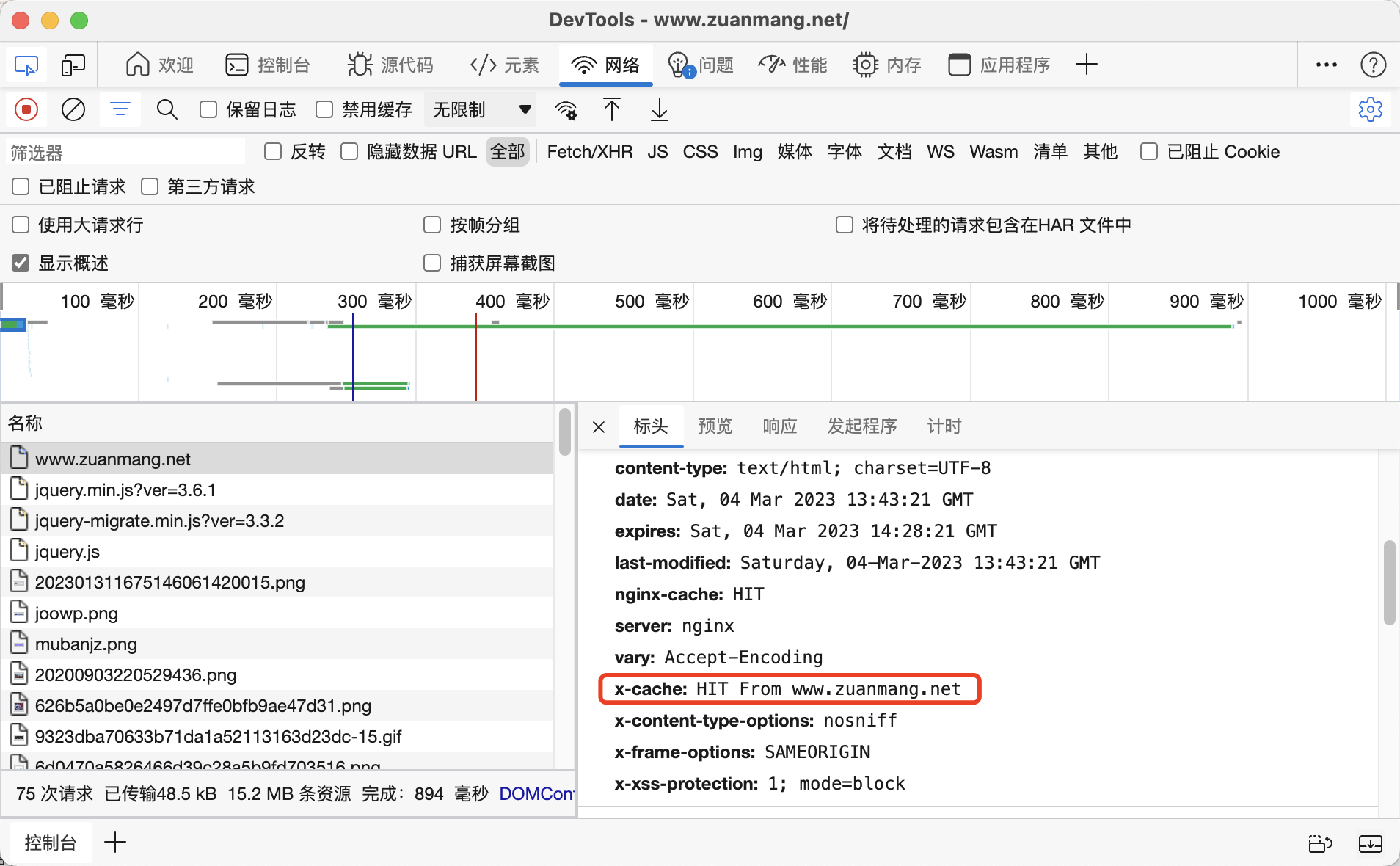
Nginx fastcgi_cache效果预览
刷新后发现此时速度已经起飞,查看浏览器返回的头部信息。
缓存状态码参数:
- MISS 代表没有找到缓存
- BYPASS 代表跳过缓存
- EXPIRED 代表缓存过期
登陆状态可能会显示BYPASS,因为上边的规则已经设置了,登陆用户不会缓存。

相关链接
© 版权声明
THE END




![Time相册主题 for Typecho模板 [2020年2月12日更新至V1.1.2 支持懒加载]-钻芒博客](https://60yu.w4i.cn/wp-content/uploads/2019/11/20200903220529436.png)









暂无评论内容