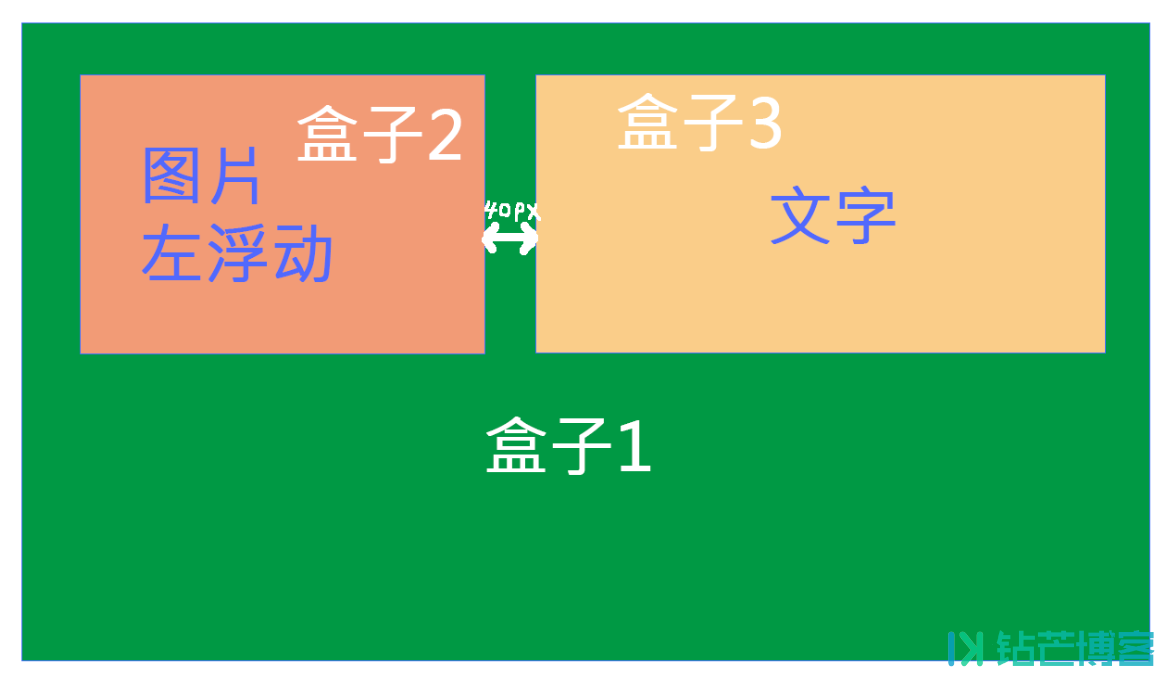
html简单盒子图片文字分栏 两栏float左浮动
最近的项目要用到,第一时间找了个页面准备扒下来,嗯... 等等,这个简单的基础div盒子我应该可以自己写吧。我觉得写不出来就该自己打自己了。简直就是丢学前端的脸啊! 于是乎便动手开始,结构...
CSS背景图像,镜像翻转、缩放、背景偏移与定位、文字溢出处理
CSS下镜像翻转(水平/垂直翻转) 两种写法 【方法一】利用css动画属性rotate旋转来实现: /* 方法一 */ .mirrorRotateLevel { transform: rotateY(180deg); /* 水平镜像翻转 */ } .mirrorRotate...
html+CSS 多彩滚动展示AD框前端显示代码
因为放首页蛮占地方的,这个小模块没有经受住小改版的考验,被去掉了。贴出来,已给以后用 样式如下图所示: html代码 <section id='custom_html-2' class='widget_text widget widget_custo...
CSS 背景图片100%自适应屏幕
background:url(images/test.jpg)no-repeat; background-size:100% 100%; overflow:hidden; https://www.cnblogs.com/deneyZhao/p/7444599.html
JS禁止右键和F12查看
此方法目的用来防小白,稍微有点经验的站长绕过方法有很多。 代码转载自: https://www.jianshu.com/p/fcb7747ec620 判断浏览器窗户大小发生变化自动关闭网页是最骚的! <script language='...
WordPress网站备案关站屏蔽首页html单页源码
更改备案主体的手机号也需要重新提交备案,个人备案类别不能涉及博客、评论、链接跳转。 博客类型肯定是过不了的。没办法,那总不能关站从建吧, 通过设置一个首页屏蔽页。把网站伪装成个人主页...
CSS让Li标签溢出后自动换行
CSS: white-space: nowrap; 定义和用法 white-space 属性设置如何处理元素内的空白。 值 描述 normal 默认。空白会被浏览器忽略。 pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre&...
Node.JS npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的。 node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行。 Node.js的出现,使得前后端使用同一种语言,统一模型的梦想得以实...
CSS3实现“图片阴影”效果
利用多投影重叠的原理,实现曲线阴影与翘边阴影的效果,花一个小时看完的课程,理解的似懂非懂。直接发一下老师写的成品吧。用到来取。css都补上了注释。 第1章曲线阴影的实现 1-1效果演示 1-2...
html 如何给li加连接
给 A 标签加上ID,拦截 li onclick 事件模拟A标签单击。事实上你完全不必使用A标签,直接单击事件里self.location=XXX就完事了 <li onclick='javascript:post.getElementById('01').click();...
JS页面跳转(链接,超链接)
<!DOCTYPE html> <html> <head> <title>链接和超链接</title> </head> <body> <a href='http://www.baidu.com'>链接--当前页面...
凡科右侧悬浮菜单定位瞄点
正好用到,还挺好看。就扒来了。 效果在: https://tool.zmki.cn/ 简单修改了一下,演示如下: 二维码图片链接在css里,自行替换即可。 代码: <!-- <link rel='stylesheet' href='https://f...
自适应提示页HTML模板
<!DOCTYPE html> <html lang='zh-cn'> <head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0, user-scalable=0, ...
自动PC端隐藏 手机端显示CSS代码判断实现自适应
上一篇说过在pc显示,手机隐藏的css案例。最近有用的到需要在电脑上自动隐藏手机端显示的例子。 PC显示手机隐藏: https://www.zuanmang.net/5001.html 实现方法: CSS判断控制路: .wppc{ display...
CSS文字块-display行内元素块 inline-block 只给文字加背景
如何只给一段文字加背景颜色,但又不让其整行都填充上背景颜色.如下图 上图的代码: <!DOCTYPE html> <html lang='zh'> <head> <meta charset='UTF-8'> <meta name='...
JS实现全屏切换控制 WordPress
前段时间做的几个小项目都加入进去了全屏切换控制按钮,这个过程是怎么实现的呢,其实和暗黑控制切换一样。非常的简单。并且适用于所有网站,WordPress、typecho都不是问题,技术互通。只待你补...