2019年08月的文章
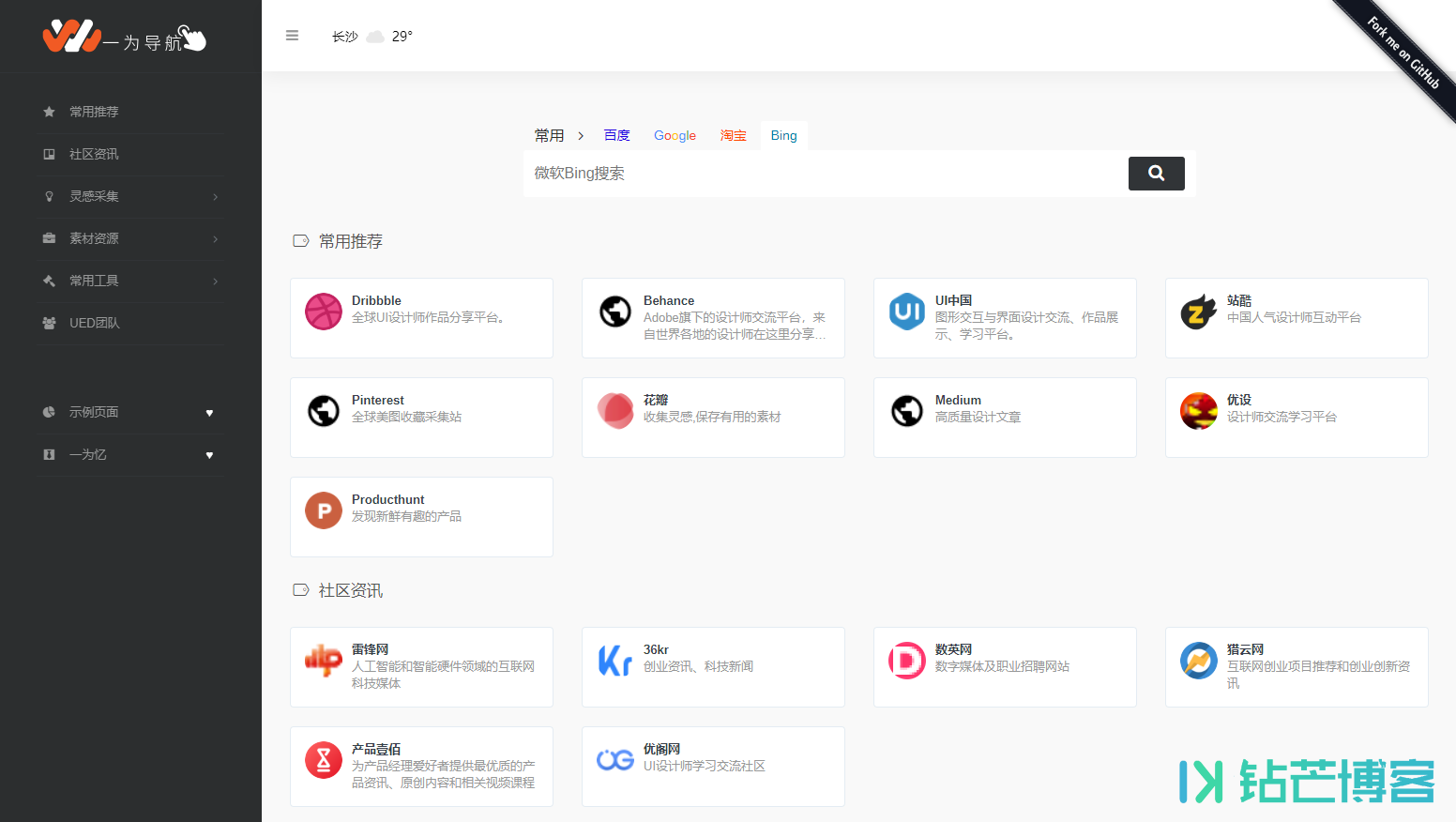
WordPress 版 WebStack 导航主题
钻芒二开美化版WebStack 导航主题(For Typecho): https://www.zuanmang.net/5366.html 前几天博客发了响应式网址导航网站源码 – Webstack的种草文章,当时我导航用的后台是基于Typecho,对于...
支付宝WPAPY个人可申请当面付,创建应用获取当面付接口信息(私钥、公钥)
wppay支付测试:https://www.zuanmang.net/4689.html wppay 插件:https://www.zuanmang.net/4687.html 申请接口: 首先打开支付宝开放平台:https://openhome.alipay.com,在网页中心创建应用 创...
近期的事情,和小程序改版。
小程序 上次小程序更新还是在今年的4月6号,这期间换了主题,博客也改了更多地方。所以造成小程序有很多问题。 比如: 首页文章列表排版出错。博客的grace是可以调首页显示效果的。但调整后小程...
梨视频在线解析-VIP视频全能在线解析
梨视频: 梨视频是中国领先的资讯类短视频生产者,由资深媒体团队和全球拍客共同创造,专注为年青一代提供适合移动终端观看和分享的短视频产品,内容涵盖商业、社会、科技、媒体、娱乐、生活方式等...
在线查看QQ头像API源码小工具 成品在线演示
参考https://www.dcqzz.cn/jsjc/7.html 套了个之前写的盒子,240*240接口失效,不能显示,用100*100和640*640即可 盒子文章:https://www.zuanmang.net/3412.html 在线演示: 代码: <html>...
html 如何给li加连接
给 A 标签加上ID,拦截 li onclick 事件模拟A标签单击。事实上你完全不必使用A标签,直接单击事件里self.location=XXX就完事了 <li onclick='javascript:post.getElementById('01').click();...
凡科右侧悬浮菜单定位瞄点
正好用到,还挺好看。就扒来了。 效果在: https://tool.zmki.cn/ 简单修改了一下,演示如下: 二维码图片链接在css里,自行替换即可。 代码: <!-- <link rel='stylesheet' href='https://f...
响应式网址导航网站源码 – Webstack
由于之前的欧零导航不能用了,遂发现了这款极简的导航源码-Webstack 在线演示:极客导航 Tool.zmki.cn Webstack GIthub项目地址:https://github.com/WebStackPage/WebStackPage.github.io 原项目...
百度百青藤广告联盟账号密码找回表单地址
事情是这样的,之前注册完百青藤联盟的账号,后来给我发邮件提示通过审核了。但是我却不记得登陆的账号了... 百度上也木得相关的帖子文章。只能找官方了。 得益于百度的产品结构,百度自家的东...
腾讯云服务器bt宝塔配置弹性网卡实现多个公网ip
独立ip的优点,在这里就不多赘述了。而网上关于这方面的帖子大多都很朦统,今天写一下避免各位在走我走过的坑。也方便自己日后查看。 其中一个很大的坑..掉进去你就得 rm -rf *重装系统。真-...
动态渐变彩色文字代码
@keyframes move { 0% {background-position: 0 0;} 100% { /*宽度固定,如果为百分比背景不会滚动*/ background-position: -300px 0; } } .wrap { /*设置背景渐变色*/ background-image: linea...
CSS3实现“图片阴影”效果
利用多投影重叠的原理,实现曲线阴影与翘边阴影的效果,花一个小时看完的课程,理解的似懂非懂。直接发一下老师写的成品吧。用到来取。css都补上了注释。 第1章曲线阴影的实现 1-1效果演示 1-2...
[钻芒美化] 在线解析视频VIP播放器安装源码,集成最新全能视频接口引流必备
声明 源程序源自网络。版权非博主所有! 钻芒二开美化版 集成姬长信最新API接口。基于DASH优化的P2P流媒体视频播放,支持:腾讯,爱奇艺,优酷,乐视,芒果,搜狐,PPTV,华数TV,M1905电影网,暴风影音...
HTML双列布局
源码 <!DOCTYPE html> <html> <head> <meta charset='utf-8' /> <title></title> <style> header{ width: 100%; height: 80px; background-color: #...
人力资源表格1200个,制度、申请、绩效、授权等应有尽有
.zm1{ width: 100%; height: 900px; overflow: hidden; } header{ width: 100%; height: 30px; background-color: #f0ad4e; color: #FFFFFF; } .main{ width: 100%; height:200px; overflow: hi...
宝塔面板安装Cloudreve云盘详细教程
一,下载安装包 这里下载每个commit后自动打包的安装包,其中已包含必要依赖,无需使用Composer安装。 官网下载地址:http://cloudreve.org/download.php 二,打包上传 将下载的源码上传至ftp,...












![[钻芒美化] 在线解析视频VIP播放器安装源码,集成最新全能视频接口引流必备-钻芒博客](https://60yu.w4i.cn/wp-content/uploads/2019/08/f7d384f01bd806cace3ea90abe887d86.png)



